연습 겸 코드 기록으로 작성
데이터베이스는 docker 를 이용해 mariadb 컨테이너를 사용하고, 서버로는 springboot , 프론트로는 react를 사용해보기로 했다.
1. mariadb - docker
먼저 docker-desktop 이나 docker가 설치 되어있다는 가정하에 진행한다.
먼저 mariadb 이미지를 pull 받아준다.
docker pull mariadbdocker run으로 mariadb 컨테이너를 만들어 줍니다.
docker run -dit --name=mariadb -p 3307:3306 -e MARIADB_ROOT_PASSWORD=root --restart=always mariadbdocker exec 로 root 접속해 유저생성, 데이터베이스 생성, 권한을 부여해 줍니다.
docker exec -it mariadb mysql -u root -p
password: rootCREATE USER 'hiio'@'%' identified by 'hiio';CREATE DATABASE HIIO;GRANT ALL PRIVILEGES ON HIIO.* TO 'hiio'@'%';connect 연결테스트를 해보기 위해서 dbeaver로 접속해 봅니다.


2. spring boot
VScode를 사용합니다.
JDK 는 11버전을 사용합니다.
vscode에 java 와 spring boot Extention을 설치 해주고 F1을 눌러 spring boot initialize 를 gradle로 만들어 줍니다.
버전은 2.7.8 를 사용해 줬습니다.


언어는 JAVA로 선택하고, 패키지 명을 정해줍니다.


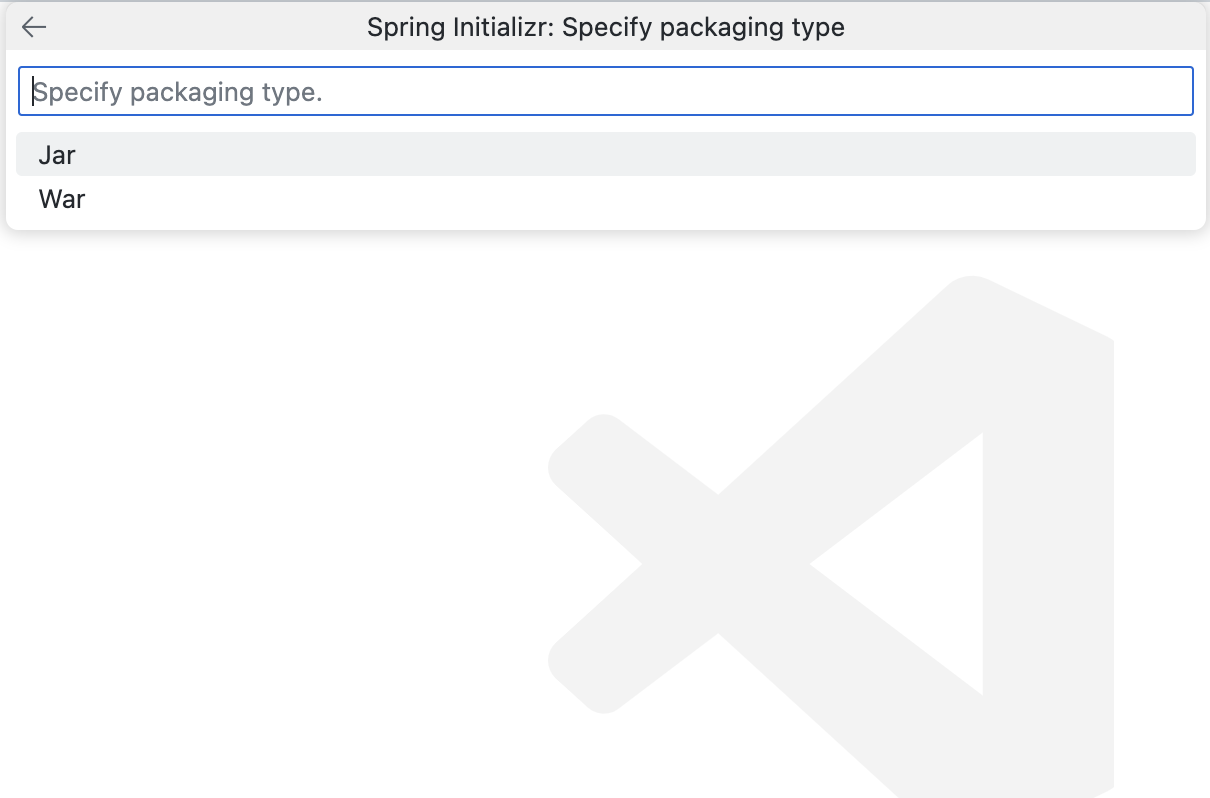
패키지 타입은 JAR로 선택해 줬습니다.


JAVA 버전은 11로 선택해 주고
초기 Dependency 는 Lombok , Devtools, web 을선택해 줬습니다.
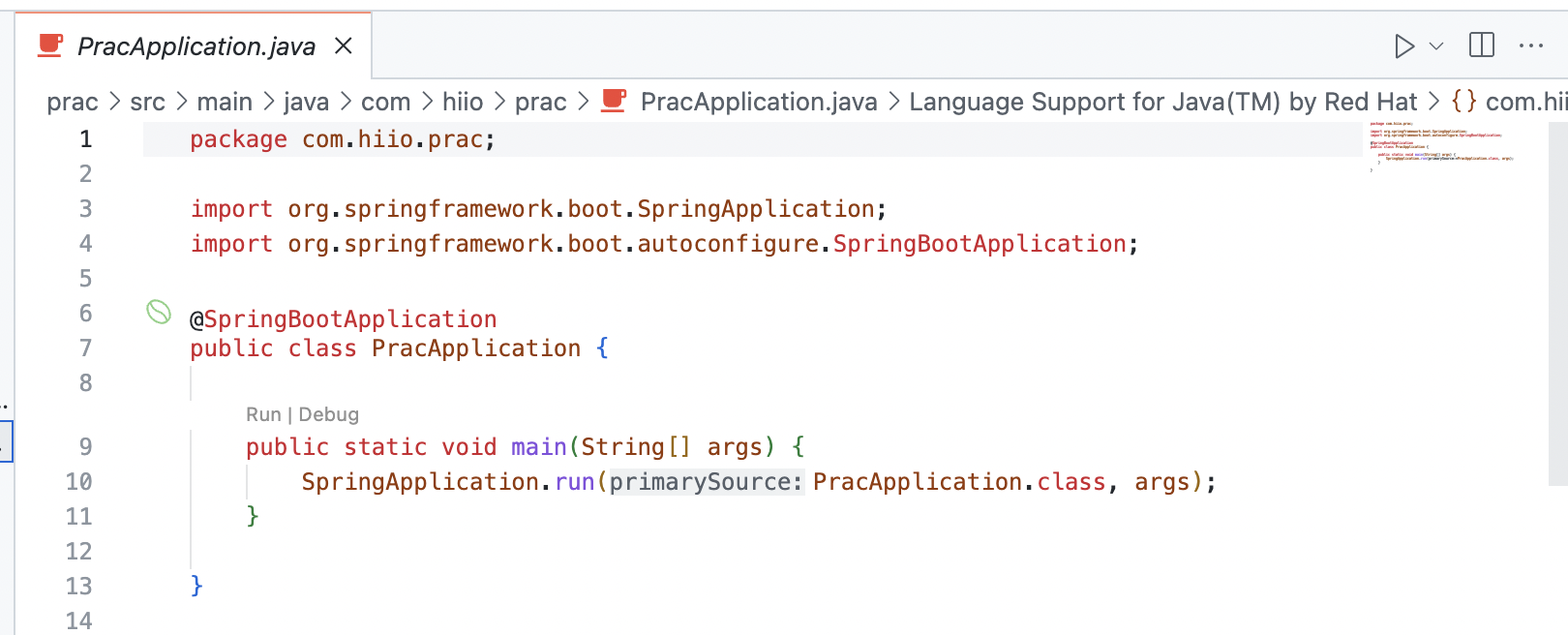
디렉토리를 선택해면 그 하위에 파일들이 생기게 됩니다.




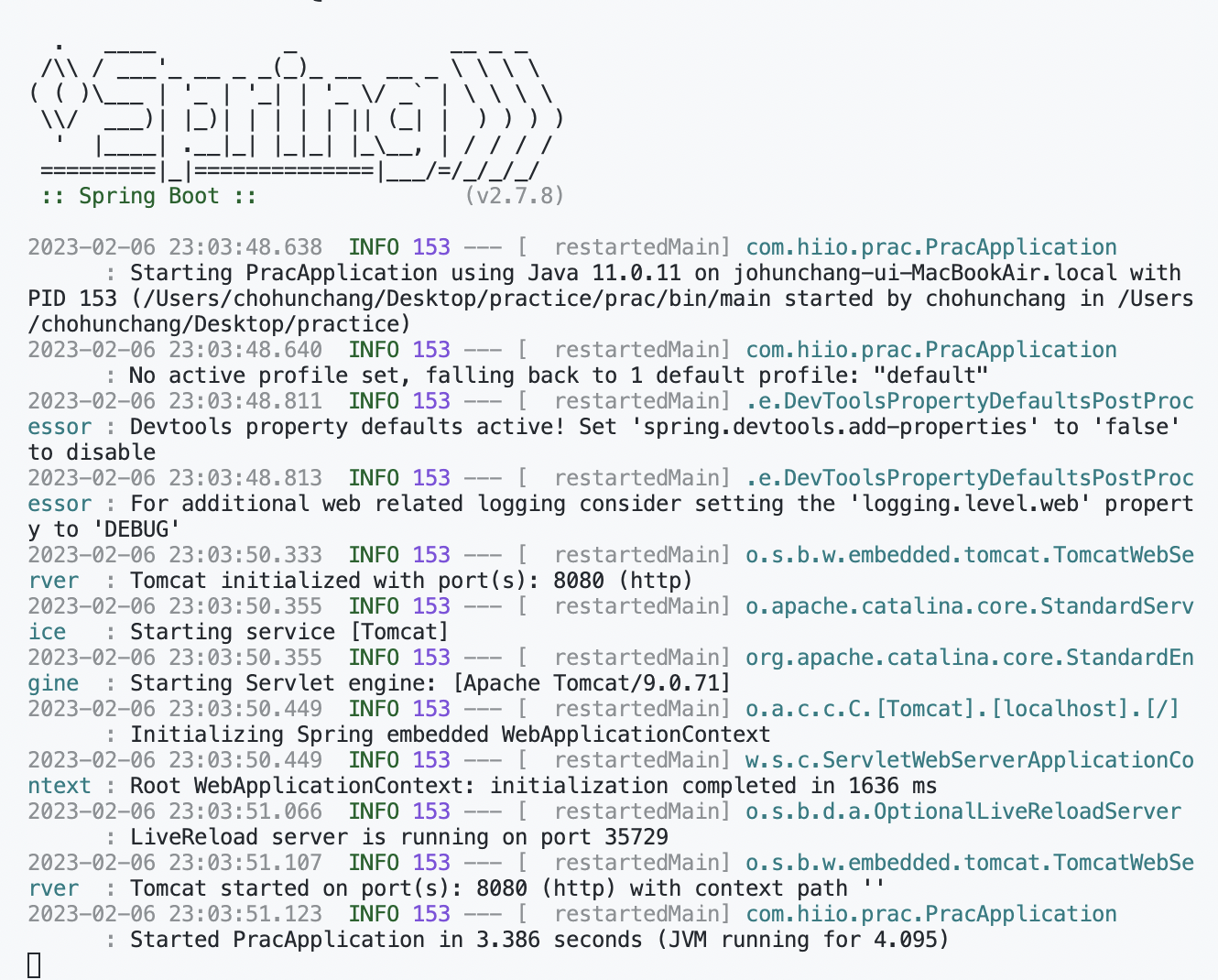
잘 실행이 되네요.
3. create-react-app
node 를 설치한 상태에서 npx를 사용해 create-react-app 으로 리액트를 설치해 줍니다.


설치가 완료되고 나서 front 디렉토리로 이동후에 npm run start 명렁어로 실행해 봅니다.

완료!
'project > Practice' 카테고리의 다른 글
| [Practice] Reactive Native Kotlin 설정 + 네이티브 모듈 / 리액트 네이티브 + 코틀린 (0) | 2023.02.09 |
|---|---|
| [Flutter] stateful widget (0) | 2023.02.06 |