 [Project] 공공데이터 공통표준용어 검색 만들기 - Next.js 컴포넌트화
[Project] 공공데이터 공통표준용어 검색 만들기 - Next.js 컴포넌트화
Next.js 컴포넌트화 현재 Front 쪽 코드는 아래와 같습니다. import {FormEventHandler} from "react"; import {redirect} from "next/navigation"; export default async function Home() { async function getData(){ "use server"; const url = new URL("http://localhost:4882") Object.keys(searchParams).map((param:string)=>{ url.searchParams.append(param,searchParams[param] as string) }); let resp = await fetch(url); let result ..
FastAPI ResponseBody Model 만들기 https://fastapi.tiangolo.com/ko/tutorial/response-model/ 응답 모델 - FastAPI FastAPI framework, high performance, easy to learn, fast to code, ready for production fastapi.tiangolo.com 1. ResponseModel from typing import Optional, List from pydantic import Field, BaseModel class ResponseModel(BaseModel): msg:str = Field("", description="응답메세지") isOk:bool = Field(True, ..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기
화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기 이제 이전에 만들었던 FastAPI 서버와 통신해 데이터를 가져와보자. NextJs 는 13버전 에서 부터 SSG, SSR, ISR의 Data Fetching 을 fetch api 를 통해 사용 할 수 있게 되었다. https://nextjs.org/docs/app/building-your-application/data-fetching/fetching-caching-and-revalidating Data Fetching: Fetching, Caching, and Revalidating | Next.js Learn how to fetch, cache, and revalidate data in your Next.js application. next..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #2 기본 화면 그려보기
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #2 기본 화면 그려보기
화면 만들어보기 #2 기본 화면 그려보기 이제 처음으로 화면을 그려 보자!!!!! 화면을 직접 구현해 보는건 언제나 많은 고민이 따르는 듯 매우 심플한 레이아웃을 가지고 있다. 이제 각 부분에 한땀한땀 디자인을 넣는것 보다 구글링해서 찾은 이쁜 Tailwind Style 에 컴포넌트를 넣어보자 Search Bar 의 경우 https://tailwindcomponents.com/component/search-bar Search bar | Forms 'Gray outline, navigation, minimal, search, tailwind css' tailwindcomponents.com 를 참고 하였다. 이 코드를 바로 쓰기에는 문법에 다 걸리기 때문에 몇몇 부분을 바꿔주어야 한다. class -> c..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
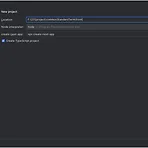
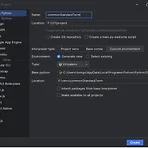
WebStorm NextJs 설정 Front 단에 사용할 Framework는 NextJS입니다. 이전에 React로 개발해 본 경험이 있고, NextJS에 대해 공부도 해보고자 선택하게 되었습니다. Code Editor는 VScode 도 있지만 WebStorm을 사용해 보고자 합니다. WebStrom에서는 새 프로젝트를 만들때 프레임워크를 선택할 수 있고, NextJS도 포함되어 있습니다. TypeScript를 선택하고 만들어 줍니다. Create 클릭하면 Terminal에 설정 부분으로 넘어 갑니다. 제가 설정한 값들은 입니다. 설정값들을 선택 후에는 프로젝트에 필요한 모듈들이 설치됩니다. 설치가 완료되면 프로젝트 기본 파일들이 생성된 것을 볼 수 있습니다.
fastapi 엑셀 파일 불러와서 뿌려주기 #4 - 검색 이제 단어 검색을 통해서 검색어에 해당하는 데이터만 보여주는 기능을 추가해봅니다. 문자열 검색의 경우에는 Series.str.contains 와 DataFrame.apply를 사용합니다. https://pandas.pydata.org/pandas-docs/stable/reference/api/pandas.Series.str.contains.html pandas.Series.str.contains — pandas 2.2.1 documentation Fill value for missing values. The default depends on dtype of the array. For object-dtype, numpy.nan is used. For..
 [Project] 공공데이터 공통표준용어 검색 만들기 - fastapi 엑셀 파일 불러와서 뿌려주기 #2
[Project] 공공데이터 공통표준용어 검색 만들기 - fastapi 엑셀 파일 불러와서 뿌려주기 #2
fastapi 엑셀 파일 불러와서 뿌려주기 #2 이전 포스팅에서 파일을 불러와 sheetNames와 data 전체를 응답하는 것을 만들었습니다. 이제 페이징을 할 수 있게끔 page 번호와 표시할 목록 개수를 요청해서 응답 받는 것을 해보겠습니다. 1. Pagination 페이징 처리를 하기위해서 기본적으로 요청 받는 파라미터는 페이지 번호와 출력 갯수입니다. 저는 페이지 번호를 page 출력 갯수를 limit으로 해서 쿼리스트링을 포함시켜 주겠습니다. @app.get("/") def read_root(id: int = 0,page:int = 1, limit:int = 10): data = df_dict[id].to_dict("records") return {"sheetName": xlsx.sheet_n..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 개발환경 구성[백엔드]
[Project] 공공데이터 공통표준용어 검색 만들기 - 개발환경 구성[백엔드]
1. 구성 계획 개발환경은 Window에서 진행되고 Backend는 python fastapi Frontend는 nextjs를 사용해볼 계획이다. 배포까지 하면 좋겠지만 추후로 미루기로 하자. IDE는 Pycharm을 쓸예정이다. (VSCode를 써보 되긴하지만, Jetbrain을 결제해서 쓰고 있어서 Pycharm을 쓰기로 결정 Front도 WebStorm을 쓸 예정이다. 2. 개발환경 OS : Window 10 Python : 3.10 으로 anaconda로 가상환경을 구성하지 않고 venv로 구성을 한다. 1. 프로젝트 만들기 Pycharm 실행 후 New Project를 선택하면 Python관련 프로젝트에 FastAPI가 있지만 Pure Python으로 진행한다. 프로젝트 이름은 commonSta..
0. Intro 최근 프로젝트를 진행하면서 단어 정리나 용어 정의를 공공데이터 공통표준용어에 맞춰 하는일이 생겼다. "공공데이터 공통표준용어"는 행정안전부고시 제2020-42호 를 보면 " 공공데이터를 누구나 같은 의미로 이해하고 같은 방식으로 사용할 수 있도록 공통표준용어를 정의함"이라고 나와있다. 기존에는 공공데이터 포털에서 제공하는 엑셀 파일에서 필요한 부분을 "찾기"를 통해서 검색해서 사용했는데, 이 데이터를 바탕으로 검색을 좀 더 수월하게 하는 웹페이지를 만들면 어떨까 싶기도 하고 최근에는 JAVA와 Oracle로만 프로그래밍을 하다보니 python과 mariaDB에 대한 기억도 가물가물해지는 감도 있어서 작은 개인 프로젝트로서 진행해 보면 어떨까 싶어 시작하게 되었다. 1. 요구사항 이 프로젝..
- Total
- Today
- Yesterday
- 웹개발
- fastapi
- nextJS
- llm
- CI/CD
- 프론트엔드
- Next.js
- nodejs
- Ktor
- github
- SEO최적화
- AI챗봇
- Docker
- PostgreSQL
- seo 최적화 10개
- App Router
- 백엔드개발
- SEO 최적화
- 관리자
- kotlin
- gatsbyjs
- 개발블로그
- Prisma
- Webpack
- AI 자동화
- rag
- REACT
- 스마트 컨트랙트
- NestJS
- LangChain
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
