VSCode 로 github 사용하기
다양한 IDE 와 에디터 들이 있지만, 제가 주로 사용하는 에디터는 VSCode 입니다.
여러 extention을 설치해 사용하면 정말 좋은것 같습니다.
vscode로 github 원격 저장소를 연결해 코드를 손쉽게 받아오거나, commit / push 할수 있습니다.
1. 폴더에서 vscode 열기
VSCode를 실행해 폴더를 여는 방법도 있지만, window 환경에서 저는 열려고 하는 폴더에 들어가 cmd 실행 후, code 명령어를 통해 vscode를 실행합니다.
이전에 만들어 두었던, hiio420 repository를 이용하기 위해서 바탕화면에 새로운 폴더를 만들어 줍니다.
project → hiio420

폴더 경로 부분에 cmd를 입력하고 엔터! 를 누르면 명령 프롬프트 가 실행됩니다.
커맨드 라인에 아래의 명령어를 실행하면 VSCode 가 실행됩니다.
code ./

2. git init
먼저, git을 초기화 시켜 줍니다.
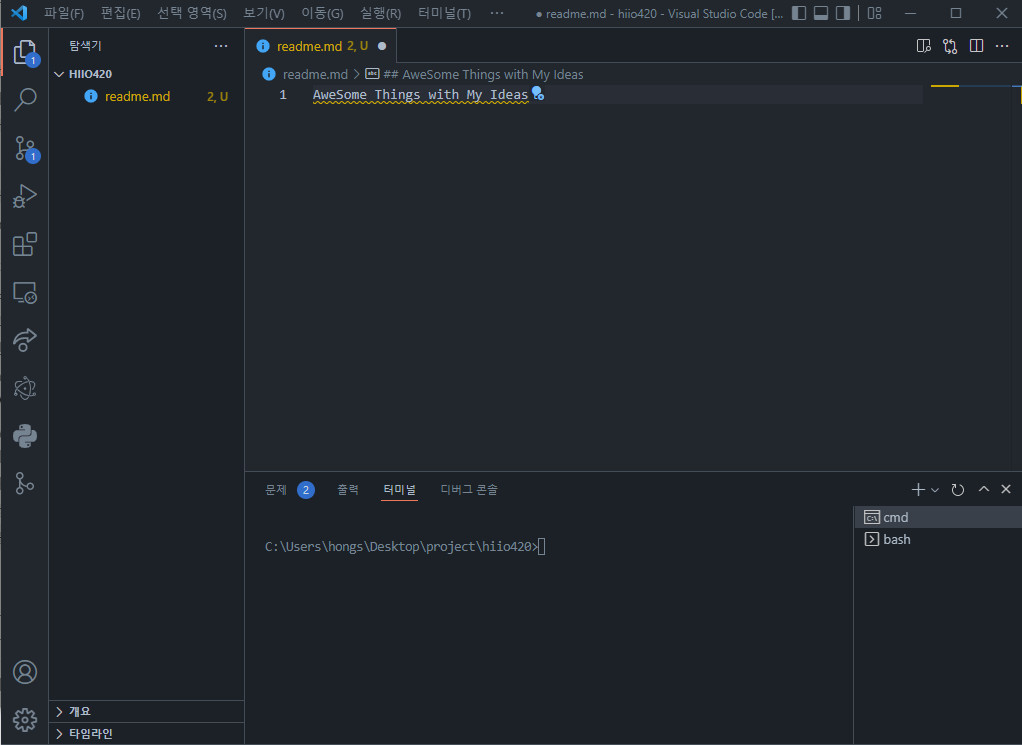
실행된 VSCode 에서 터미널을 실행합니다.
ctrl + ` 또는 메뉴항목에서 터미널→새 터미널을 클릭!!! 합니다.

위와 같이 터미널이 실행됩니다.
여기에 git init을 입력!
git init

성공 적으로 실행되면, 초기화 되었다는 출력이 나오고 , .git 폴더가 숨김 상태로 생성됩니다.

3. github 정보를 등록하자!
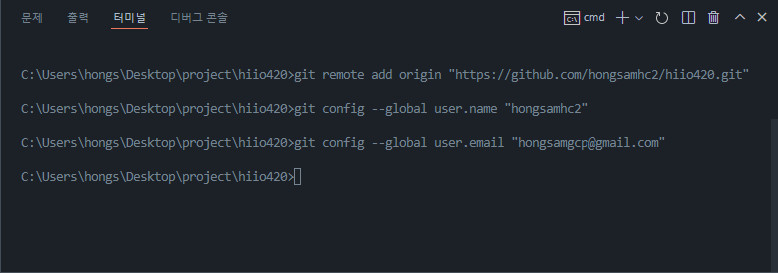
git init으로 초기화된 상태에서 원격 저장소 주소와 , github name , github email 등을 등록해 줍니다.
git remote add origin "<원격 저장소 url>"
git config --global user.name "<github username>"
git config --global user.email "<github email>"

원격 저장소의 url은 이전에 생성함 repository로 접속하여 위 주소를 가져와 붙여넣기 합니다.
또는
https://github.com/<username>/<repository name>.git위 양식에 맞춰 입력하면됩니다.

3가지 명령어를 다 입력하여 등록해 줍니다.
4. checkout !!! → readme.md
아직은 아무것도 없습니다.
git checkout -b maincheckout 명령어를 통해 main branch를 생성합니다.
이전에 repository를 만들때 readme파일을 만들지 않았기 때문에
readme.md 파일을 만들어 줍니다.
그리고 여기에 쓰고 싶은데로 씁니다.

저는 AweSome Things with My Ideas 라고 적어 봤습니다.
사실 맞는지는 잘 모르겠지만, 우선 적습니다.
저장!
합니다.
5. git add * 그리고 커밋 →!
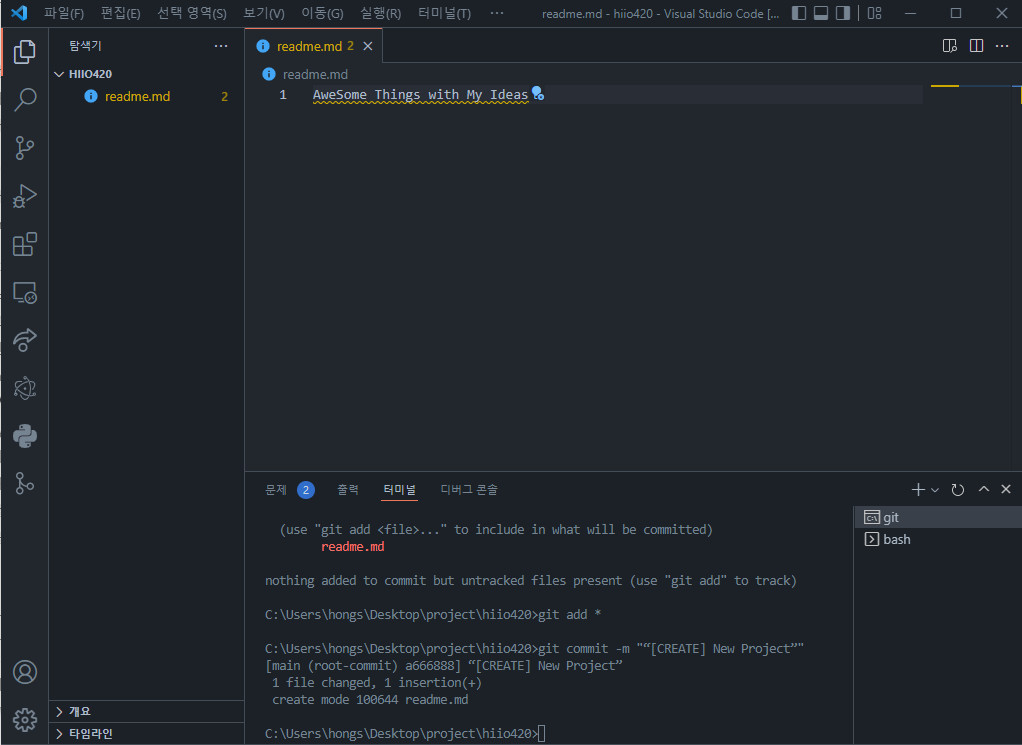
git status터미널에 위와 같은 명령어를 치면 현재 commit 가능한 파일 목록이 나옵니다.
그냥 모두 add → commit 합니다. (하나 밖에 없네여 ㅎㅎ )
커밋 메세지는 “[CREATE] New Project”로 하겠습니다.
git add *
git commit -m “[CREATE] New Project”

커밋까지 완료 하였습니다.
6. Push!!
커밋을 완료하였으니 원격 저장소에 push 합니다.
main branch로 push !
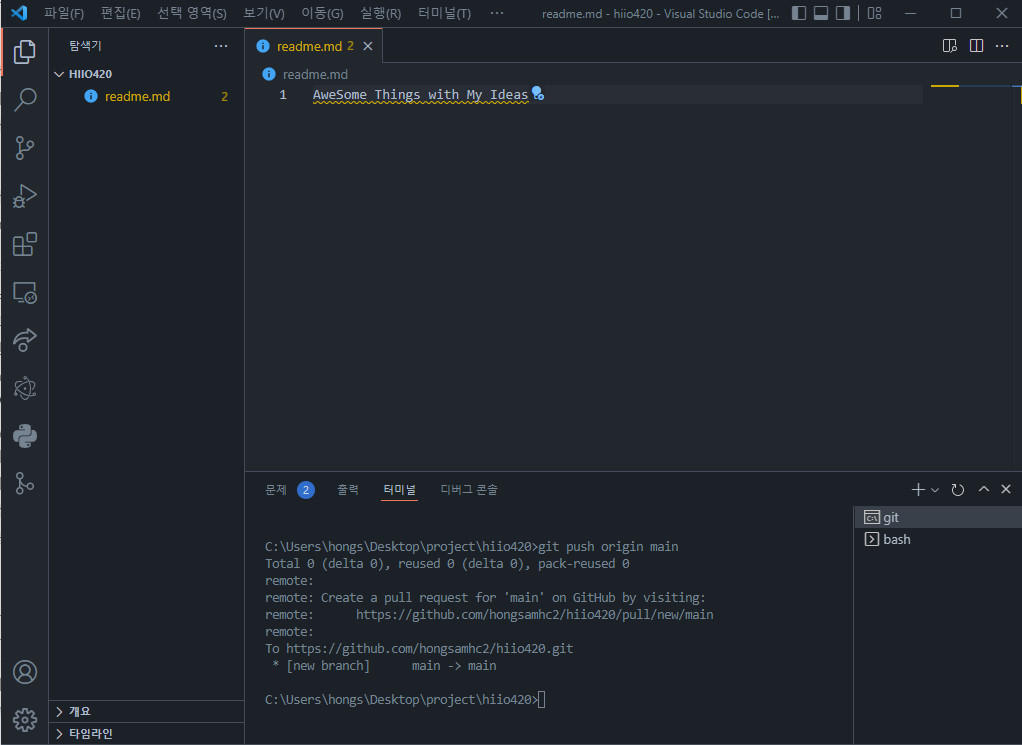
git push origin main

정상 실행 되었습니다!!!
끝!!

