웹 개발 실무 기술 A to Z고성능 웹 애플리케이션을 구축하려면 페이지 로딩 속도 및 데이터 전송 효율성을 최적화해야 합니다.✔️ 코드 스플리팅 (Code Splitting) → 불필요한 코드 로딩 방지✔️ Gzip 압축 (Compression) → 전송 데이터 크기 감소✔️ 웹팩(Webpack) 최적화 → 프론트엔드 번들 크기 최소화이번 글에서는 프론트엔드 및 백엔드 성능 최적화 방법을 소개하겠습니다.1. 웹 애플리케이션 성능 최적화의 필요성✔️ 초기 로딩 속도 개선 → 사용자 이탈률 감소✔️ 네트워크 트래픽 절감 → 비용 및 서버 부하 감소✔️ 더 빠른 사용자 경험 제공 → SEO(검색 엔진 최적화)에도 긍정적인 영향✅ 최적화를 적용하면 페이지 로딩 속도가 빨라지고 사용자 경험이 향상됨!2. 코드 ..
아래 글은 “웹 개발 기초부터 실무까지” 시리즈의 열 번째 글입니다. 이번에는 최신 웹 개발 트렌드 및 기업에서 활용하는 기술 스택 분석을 다루겠습니다.기술은 빠르게 변화하고 있으며, 기업에서는 최신 기술을 활용해 보다 효율적인 개발 환경을 구축하고 있습니다.이번 글에서는 2024~2025년 기준으로 웹 개발에서 주목받는 트렌드와 실제 기업에서 사용되는 기술을 분석해보겠습니다. 1. 최신 웹 개발 트렌드 (2024~2025년)1-1. 자바스크립트와 프레임워크의 진화React, Vue, Angular 등 기존 프레임워크가 더욱 발전하며, Next.js, Nuxt.js, Svelte와 같은 메타 프레임워크가 인기를 얻고 있음React Server Components(RSC) 등장 → 서버에서 UI를 렌더링하..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기
화면 만들어보기 #3 fetch 로 데이터 불러와서 뿌려주기 이제 이전에 만들었던 FastAPI 서버와 통신해 데이터를 가져와보자. NextJs 는 13버전 에서 부터 SSG, SSR, ISR의 Data Fetching 을 fetch api 를 통해 사용 할 수 있게 되었다. https://nextjs.org/docs/app/building-your-application/data-fetching/fetching-caching-and-revalidating Data Fetching: Fetching, Caching, and Revalidating | Next.js Learn how to fetch, cache, and revalidate data in your Next.js application. next..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
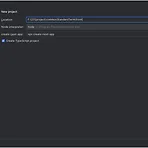
WebStorm NextJs 설정 Front 단에 사용할 Framework는 NextJS입니다. 이전에 React로 개발해 본 경험이 있고, NextJS에 대해 공부도 해보고자 선택하게 되었습니다. Code Editor는 VScode 도 있지만 WebStorm을 사용해 보고자 합니다. WebStrom에서는 새 프로젝트를 만들때 프레임워크를 선택할 수 있고, NextJS도 포함되어 있습니다. TypeScript를 선택하고 만들어 줍니다. Create 클릭하면 Terminal에 설정 부분으로 넘어 갑니다. 제가 설정한 값들은 입니다. 설정값들을 선택 후에는 프로젝트에 필요한 모듈들이 설치됩니다. 설치가 완료되면 프로젝트 기본 파일들이 생성된 것을 볼 수 있습니다.
0. Intro 최근 프로젝트를 진행하면서 단어 정리나 용어 정의를 공공데이터 공통표준용어에 맞춰 하는일이 생겼다. "공공데이터 공통표준용어"는 행정안전부고시 제2020-42호 를 보면 " 공공데이터를 누구나 같은 의미로 이해하고 같은 방식으로 사용할 수 있도록 공통표준용어를 정의함"이라고 나와있다. 기존에는 공공데이터 포털에서 제공하는 엑셀 파일에서 필요한 부분을 "찾기"를 통해서 검색해서 사용했는데, 이 데이터를 바탕으로 검색을 좀 더 수월하게 하는 웹페이지를 만들면 어떨까 싶기도 하고 최근에는 JAVA와 Oracle로만 프로그래밍을 하다보니 python과 mariaDB에 대한 기억도 가물가물해지는 감도 있어서 작은 개인 프로젝트로서 진행해 보면 어떨까 싶어 시작하게 되었다. 1. 요구사항 이 프로젝..
- Total
- Today
- Yesterday
- Project
- PostgreSQL
- 프론트엔드
- AI챗봇
- Page
- REACT
- LangChain
- 백엔드개발
- Next.js
- kotlin
- nodejs
- 챗봇개발
- 로컬LLM
- fastapi
- Docker
- rag
- nextJS
- github
- 웹개발
- Python
- Ktor
- 리액트
- Webpack
- 관리자
- til
- babel
- llm
- 개발블로그
- 페이지
- 백엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |

