728x90
overview
리덕스의 action 과 reducer를 간단하게 정의해 놓았습니다.
이제 todolist 등록하고, delete하는 기능을 적용하기 위해 reducer를 수정해 줍니다.
// src\Redux\TodoList\index.js
const CREATE = "todolist/ADD";
const READ = "todolist/READ";
const UPDATE = "todolist/UPDATE";
const DELETE = "todolist/DELETE";
export const onCreate = (todoItem) => {
return {
type: CREATE,
item: todoItem,
};
};
export const onRead = () => {
return {
type: READ,
};
};
export const onUpdate = () => {
return {
type: UPDATE,
};
};
export const onDelete = (idx) => {
return {
type: DELETE,
idx: idx,
};
};
const initialState = [
{
id: 1,
title: "블로그 작성",
contents: "리액트 블로그 작성하기",
done: false,
regDate: new Date(2022, 8, 10, 11, 12, 24),
},
{
id: 2,
title: "스터디 참가",
contents: "리액트 스터디 참가",
done: true,
regDate: new Date(2022, 8, 10, 11, 13, 24),
},
{
id: 3,
title: "이메일 보내기",
contents: "고객사에게 이메일 보내기",
done: false,
regDate: new Date(2022, 8, 10, 11, 14, 24),
},
];
export const TodoListReducer = (state = initialState, action) => {
switch (action.type) {
case CREATE:
action.item = {
...action.item,
regDate: new Date(),
id: state.length + 1,
};
return [...state, action.item];
case READ:
console.log("READ");
return state;
case UPDATE:
console.log("UPDATE");
return state;
case DELETE:
state = state.filter((s, i) => i !== action.idx);
return state;
default:
return state;
}
};create 액션 함수는 todolist에 들어가는 객체를 파라미터로 받아옵니다.
delete액션 함수는 객체의 인덱스를 파라미터로 받아 옵니다.
reducer에서는
create일때 받아온 매개변수 = todo 객체에 생성일자 regDate를 더하여 state에 추가 합니다.
delete일때 받아온 매개변수 = index 를 이용해 state에서 해당 index를 filter로 걸러줍니다.

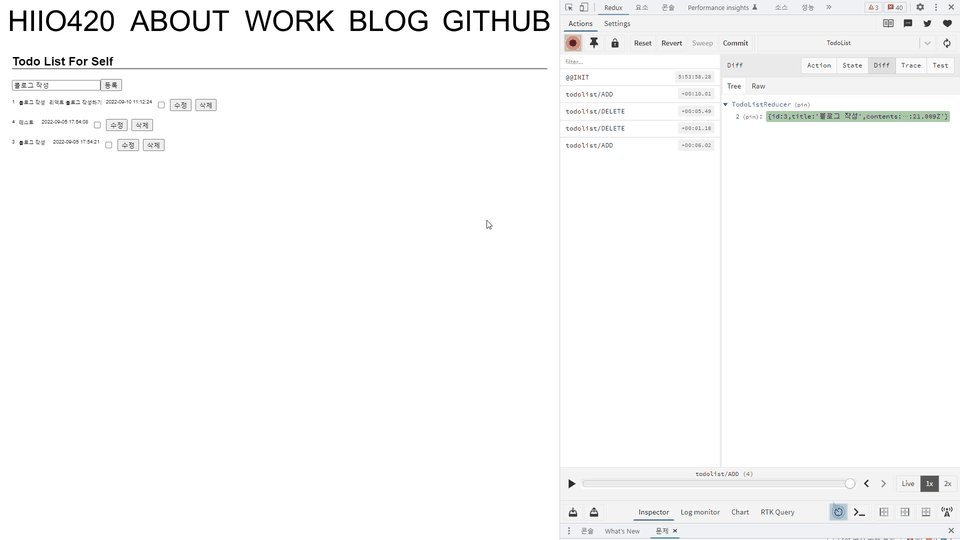
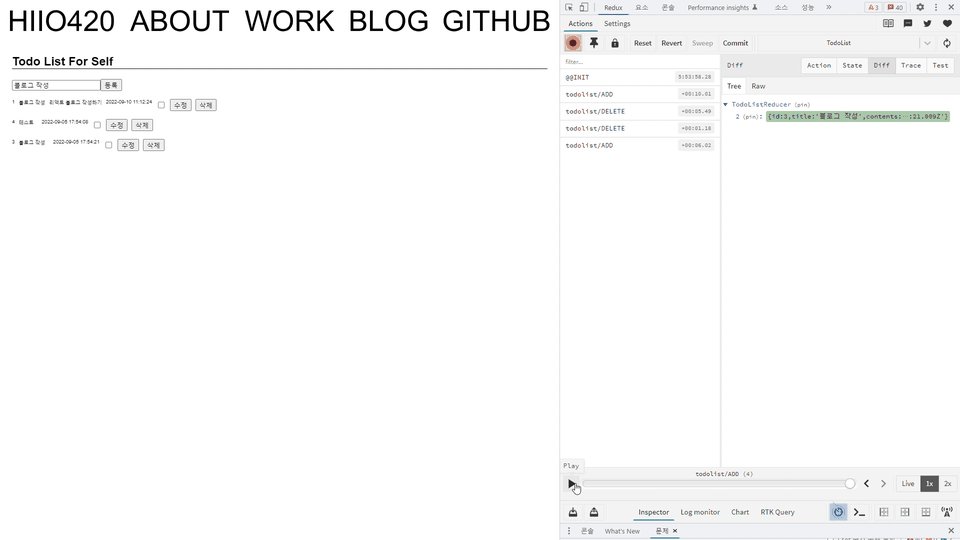
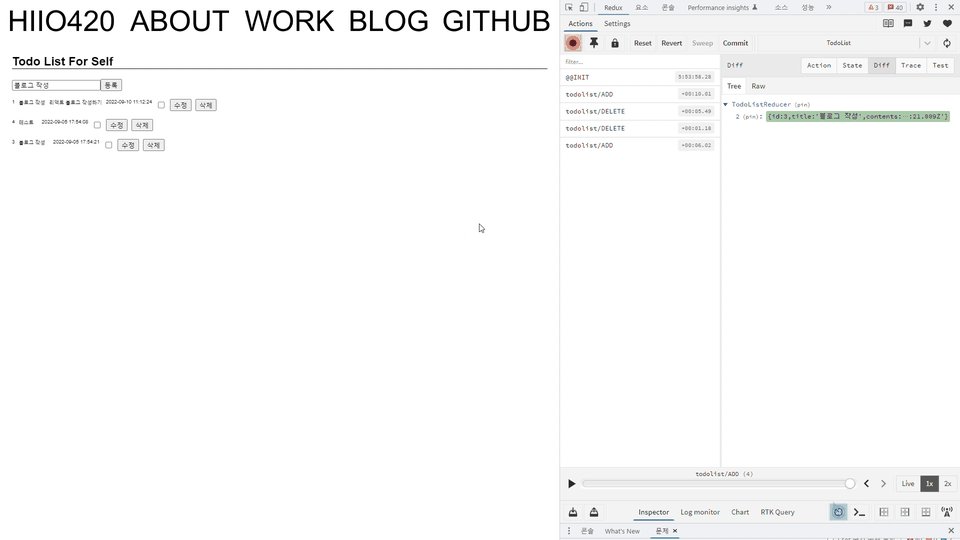
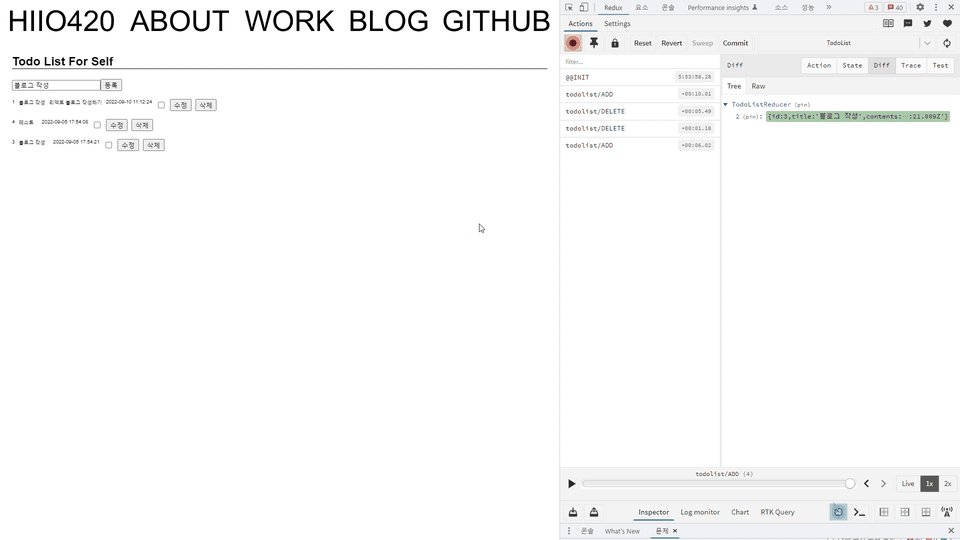
생성 도 해보고 삭제도 해보고!!
redux 툴로 확인해본 결과입니다.
728x90
'study > Redux' 카테고리의 다른 글
| [Redux] 무작정 해보기 - Redux - #2 useSelector & useDispatch (0) | 2022.08.17 |
|---|---|
| [Redux] 무작정 해보기 - Redux - #1 Default Set (0) | 2022.08.17 |
| [Redux] 무작정 해보기 - Redux - Todo List #0 UI 만들기 (0) | 2022.08.10 |