Github page로 포트폴리오 웹페이지 만들기
현재 프로젝트로 진행하는 React로 github page만들기에서 about과 work 페이지로 이동할수 있는 route설정과 header를 만들어 layout을 통해 페이지에 모두 반영하는 부분까지 해보았습니다.
header로 다른 페이지로의 이동은 잘 되지만, 직접 url 을 입력하거나, 새로고침 시에는 404 에러가 나오는 문제가 있습니다.
해당 url 로 직접 접속할 경우 도메인이 연결된 github repository의 branch에는 라우트에 해당하는 디렉토리와 index.html 페이지가 없기때문에 404에러를 발생시킵니다.
이문제를 해결하기위해 404.html 을 만들어 중간에 소스코드를 redirect 시켜주는 방법이 있지만, 이것 보다 각각 라우트에 해당하는 디렉토리를 만들고, index.html파일을 넣어주는 방법이 좀더 좋을거 같습니다.
이러한 기능을 해주는 모듈로 react-snap이 있습니다.
설정된 route들에 맞춰 build 시 자동으로 build 디렉토리안에 route별 디렉토리와 index.html을 만들어 주기 때문에 편리합니다. 또한 SEO처리를 하기위해서도 필요한 모듈이라고 생각이 듭니다.
Pre-Render
https://www.netlify.com/blog/2016/11/22/prerendering-explained/
pre-render의 설명은 위 사이트에 잘 나와있습니다.
SPA가 js 코드에 의해 상태에 따라 렌더링 되는 반면 pre-render는 이러한 페이지의 모든 요소를 미리 로드하는 프로세스입니다.
개념적인 측면에서 빠르게 이해하기 어려운 부분이 있지만, 저한테 필요한 부분은 현재 문제점을 해결할 수 있다는 것에 중점을 둡니다.
설치 및 설정
먼저 react-snap을 설치해 줍니다.
npm install --save-dev react-snap
이후 package.json의 scripts에 명령어를 추가해줍니다.
postbuild는 build 명령어가 실행된 뒤 실행되는 명령어입니다.
"scripts": {
"dev": "webpack-dev-server --config webpack.config.dev.js --open",
"postbuild": "react-snap",
"build": "webpack . --mode production",
"deploy": "npm run build && gh-pages -d build",
"test": "echo \"Error: no test specified\" && exit 1"
},
간단하게 설정 된 상태에서 npm run build를 실행해 봅니다.
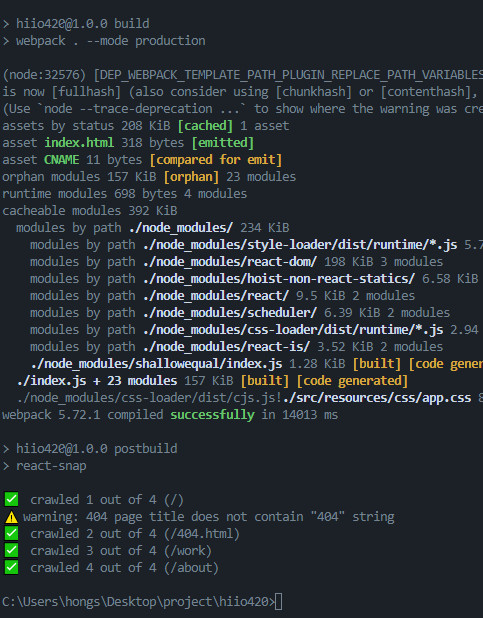
npm run build

build가 실행되고 나서 postbuild가 실행 되어 react-snap이 실행되는것을 볼수 있습니다.
실행이 끝나면,

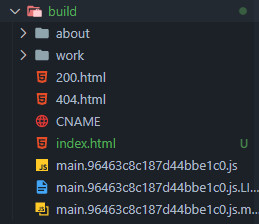
build디렉토리에 라우트에 등록된 경로에 해당하는 디렉토리와 파일이 생긴것을 볼수 있습니다.
npm run deploy배포를 실행해 주면, 문제가 해결 된것을 볼 수 있습니다.
What is Next?
404 에러에 대한 문제의 해결방법으로 react-snap을 사용해 봤습니다.
페이지를 채우는 것이 남았는데, 시간이 좀 걸릴 거 같습니다 하하하
그래도 최대한 많은 부분에대해서 작성을 해보는 것을 목표로 하고,
about 과 work는 순서대로 진행하는 것보다는 먼저 되는 대로 글을 작성해 볼 생각입니다.
하하하.
끝!!!

