 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #2 기본 화면 그려보기
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #2 기본 화면 그려보기
화면 만들어보기 #2 기본 화면 그려보기 이제 처음으로 화면을 그려 보자!!!!! 화면을 직접 구현해 보는건 언제나 많은 고민이 따르는 듯 매우 심플한 레이아웃을 가지고 있다. 이제 각 부분에 한땀한땀 디자인을 넣는것 보다 구글링해서 찾은 이쁜 Tailwind Style 에 컴포넌트를 넣어보자 Search Bar 의 경우 https://tailwindcomponents.com/component/search-bar Search bar | Forms 'Gray outline, navigation, minimal, search, tailwind css' tailwindcomponents.com 를 참고 하였다. 이 코드를 바로 쓰기에는 문법에 다 걸리기 때문에 몇몇 부분을 바꿔주어야 한다. class -> c..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
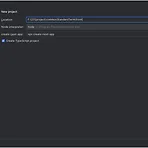
WebStorm NextJs 설정 Front 단에 사용할 Framework는 NextJS입니다. 이전에 React로 개발해 본 경험이 있고, NextJS에 대해 공부도 해보고자 선택하게 되었습니다. Code Editor는 VScode 도 있지만 WebStorm을 사용해 보고자 합니다. WebStrom에서는 새 프로젝트를 만들때 프레임워크를 선택할 수 있고, NextJS도 포함되어 있습니다. TypeScript를 선택하고 만들어 줍니다. Create 클릭하면 Terminal에 설정 부분으로 넘어 갑니다. 제가 설정한 값들은 입니다. 설정값들을 선택 후에는 프로젝트에 필요한 모듈들이 설치됩니다. 설치가 완료되면 프로젝트 기본 파일들이 생성된 것을 볼 수 있습니다.
- Total
- Today
- Yesterday
- App Router
- nodejs
- CI/CD
- 개발블로그
- NestJS
- llm
- Prisma
- SEO최적화
- 관리자
- 프론트엔드
- kotlin
- Webpack
- github
- rag
- 웹개발
- seo 최적화 10개
- 파이썬 알고리즘
- 프론트엔드면접
- REACT
- LangChain
- Next.js
- Ktor
- AI챗봇
- Python
- Docker
- PostgreSQL
- 백엔드개발
- nextJS
- gatsbyjs
- fastapi
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |

