 [Project] 공공데이터 공통표준용어 검색 만들기 - Next.js 컴포넌트화
[Project] 공공데이터 공통표준용어 검색 만들기 - Next.js 컴포넌트화
Next.js 컴포넌트화 현재 Front 쪽 코드는 아래와 같습니다. import {FormEventHandler} from "react"; import {redirect} from "next/navigation"; export default async function Home() { async function getData(){ "use server"; const url = new URL("http://localhost:4882") Object.keys(searchParams).map((param:string)=>{ url.searchParams.append(param,searchParams[param] as string) }); let resp = await fetch(url); let result ..
FastAPI ResponseBody Model 만들기 https://fastapi.tiangolo.com/ko/tutorial/response-model/ 응답 모델 - FastAPI FastAPI framework, high performance, easy to learn, fast to code, ready for production fastapi.tiangolo.com 1. ResponseModel from typing import Optional, List from pydantic import Field, BaseModel class ResponseModel(BaseModel): msg:str = Field("", description="응답메세지") isOk:bool = Field(True, ..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
[Project] 공공데이터 공통표준용어 검색 만들기 - 화면 만들어보기 #1 WebStorm NextJs 설정
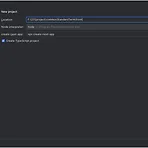
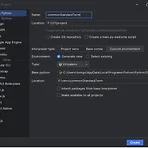
WebStorm NextJs 설정 Front 단에 사용할 Framework는 NextJS입니다. 이전에 React로 개발해 본 경험이 있고, NextJS에 대해 공부도 해보고자 선택하게 되었습니다. Code Editor는 VScode 도 있지만 WebStorm을 사용해 보고자 합니다. WebStrom에서는 새 프로젝트를 만들때 프레임워크를 선택할 수 있고, NextJS도 포함되어 있습니다. TypeScript를 선택하고 만들어 줍니다. Create 클릭하면 Terminal에 설정 부분으로 넘어 갑니다. 제가 설정한 값들은 입니다. 설정값들을 선택 후에는 프로젝트에 필요한 모듈들이 설치됩니다. 설치가 완료되면 프로젝트 기본 파일들이 생성된 것을 볼 수 있습니다.
 [Project] 공공데이터 공통표준용어 검색 만들기 - fastapi 엑셀 파일 불러와서 뿌려주기 #3 - Refactoring
[Project] 공공데이터 공통표준용어 검색 만들기 - fastapi 엑셀 파일 불러와서 뿌려주기 #3 - Refactoring
fastapi 엑셀 파일 불러와서 뿌려주기 #3 - Refactoring """ main.py @제목: 메인 실행 파일 @설명: 메인 실행 파일 작성일자 작성자 ----------------------- 2024.03.14 hiio420 """ import math import pandas as pd from fastapi import FastAPI,Depends from db.initDB import SessionLocal,get_user from sqlalchemy.orm import sessionmaker,declarative_base,relationship,Session # 엑셀 파일 불러오기 xlsx = pd.ExcelFile("F:\\[01]project\\commonStandardTerm\\..
 [Project] 공공데이터 공통표준용어 검색 만들기 - 개발환경 구성[백엔드]
[Project] 공공데이터 공통표준용어 검색 만들기 - 개발환경 구성[백엔드]
1. 구성 계획 개발환경은 Window에서 진행되고 Backend는 python fastapi Frontend는 nextjs를 사용해볼 계획이다. 배포까지 하면 좋겠지만 추후로 미루기로 하자. IDE는 Pycharm을 쓸예정이다. (VSCode를 써보 되긴하지만, Jetbrain을 결제해서 쓰고 있어서 Pycharm을 쓰기로 결정 Front도 WebStorm을 쓸 예정이다. 2. 개발환경 OS : Window 10 Python : 3.10 으로 anaconda로 가상환경을 구성하지 않고 venv로 구성을 한다. 1. 프로젝트 만들기 Pycharm 실행 후 New Project를 선택하면 Python관련 프로젝트에 FastAPI가 있지만 Pure Python으로 진행한다. 프로젝트 이름은 commonSta..
- Total
- Today
- Yesterday
- App Router
- 웹개발
- 파이썬 알고리즘
- github
- 프론트엔드
- Python
- seo 최적화 10개
- 프론트엔드면접
- Next.js
- llm
- rag
- 개발블로그
- LangChain
- CI/CD
- gatsbyjs
- Ktor
- 백엔드개발
- AI챗봇
- 관리자
- Docker
- REACT
- Webpack
- kotlin
- nodejs
- SEO최적화
- NestJS
- nextJS
- Prisma
- fastapi
- PostgreSQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |

